Animation Project

 Animation is when pictures are to appear as moving images or if you are using 2D or 3D objects or models also with how you create any type of animation would be if they were hand drawn or if your using a computer software such as After Effects. Also it is used for images, illusion and movement.
Animation is when pictures are to appear as moving images or if you are using 2D or 3D objects or models also with how you create any type of animation would be if they were hand drawn or if your using a computer software such as After Effects. Also it is used for images, illusion and movement.
In Animation there is different types of this such as Stop Motion, Motion Graphics, 3D Computer animation, 2D Vector Based Animation and Traditional Animation.
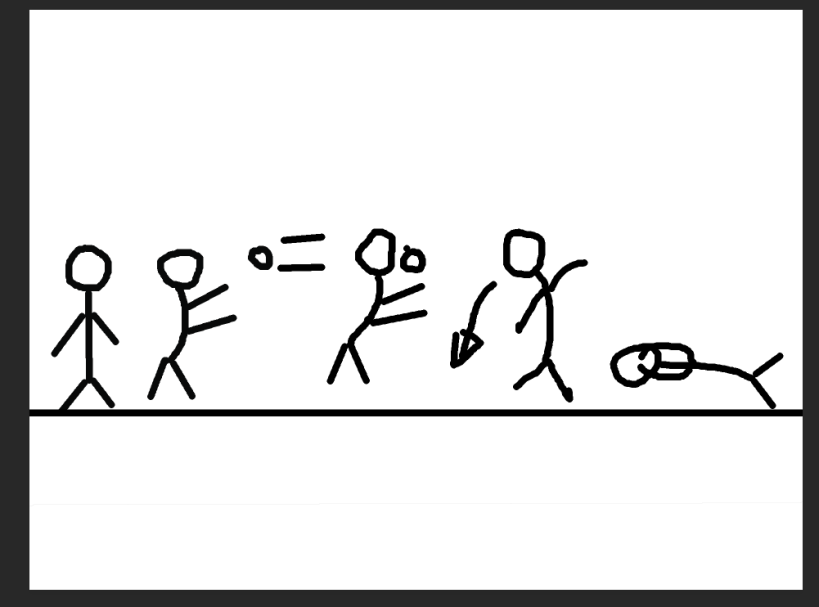
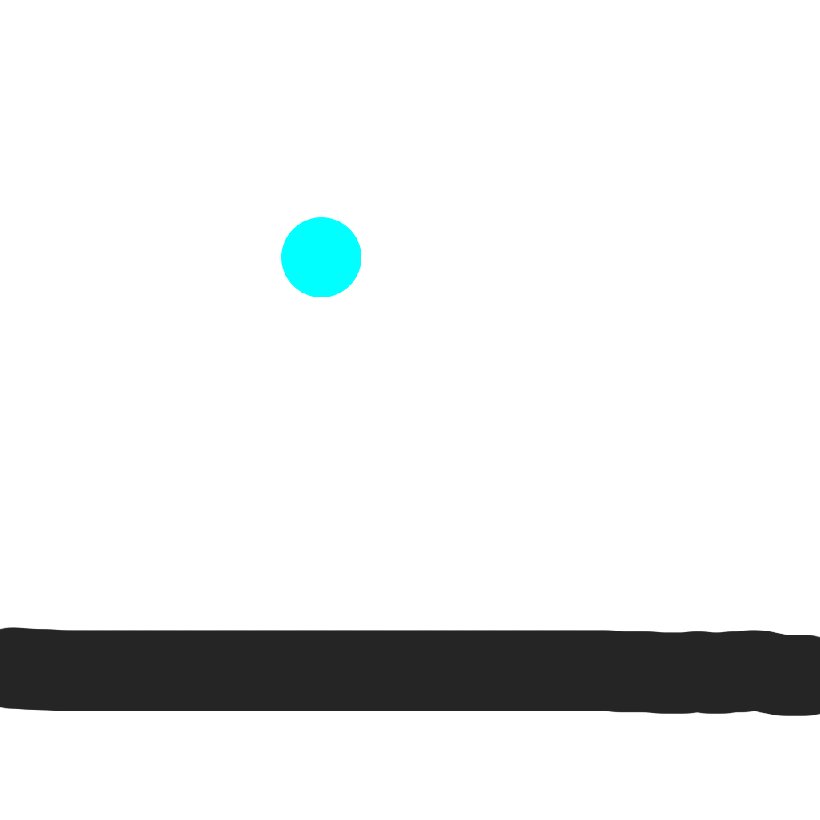
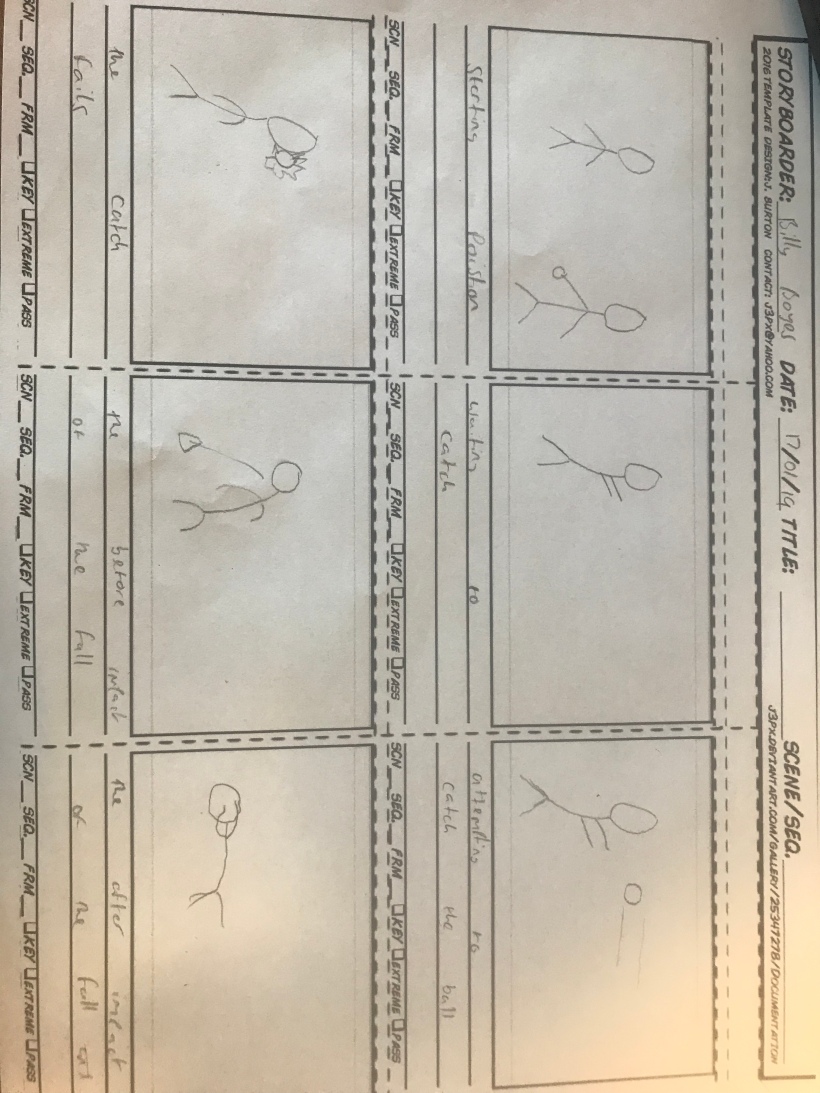
What i will be using for my animation is squash and stretch for when the ball collides also i’ll be using exaggeration for when the impact of the ball colliding and the secondary action is going to be used for when the animation tries to catch the ball but it doesn’t go to plan. The final one would be timing so that when it collides so it can be timed to make it seems realistic. As my animation will be catch.
- Squash and Stretch
- Secondary Action
- Exaggeration
- Timing

Evaluation
I have now finished my animation project which did take me a lot of time to do and that i have made an animation which i think was effective with how i wanted it as it was what i planned on my animation to be was that he is waiting to catch the ball but it doesn’t really end well which meant that it went really well with how i wanted it but also i had to leave a few parts out as i had no time to do the other parts would have made more sense. The animation principles that i used in my final animation was that i used timing so that it could wait for the impact of my animation with the angle that i had used
Game Analysis
Summary
The Simpsons Hit and Run is an open world action adventure game from The Simpsons franchise also as its set in Springfield which this game is inspired by GTA 3 which they added the open world aspect so that you can travel around Springfield also as it is a story driven game with how the mission format works is a lot similar to games that it is inspired by as you have to go to locations people are so that you can get to do the missions which is needed so you can progress during the game.


Simpsons hit and run is a game that was released on Xbox, PS2, GameCube and PC also with the platforms that the game came out with at the time such as PS2 which had technology limitations especially having standard RAM as with today’s technology it is a lot better than it was back then. Also another limitation of this was the resolution as it wasn’t at 4 frames per second as it is now which made it had limitations also when it came to graphics. When it came to the sales of the game it was very good and it was critically acclaimed to be very good game which holds till this day as it has become a cult classic among people that have played the game. What i could do with new technology to make the new game is that i can make a lot more detail when it comes to game as it has a lot more that you can use unlike when the first game when it had a lot of limitations. But it can affect it, if it was made with modern tech as it could not have the original element that the original had and the other marketing strategies i could use would to promote on social media on sites such as twitter as you see nowadays they use social to promote when a game is close to release.
VFX


What i have done here is that i have made the intros for TV shows Brooklyn Nine Nine and Stranger Things which was done in After Effects and i did this by using key frames so that i could separate the lettering so that they come at the same time as a motion also used zoom and freeze frame so that it would go onto the right moment of how the intro ends.
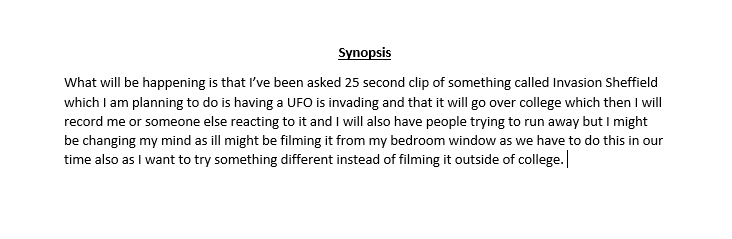
What i did for my video was that i chose the font for the beginning as i wanted to give some context on what was happening in the video also so that the message was clear. Also i used to the UFO to show what the threat was in the video i have created.
Evaluation
How i felt the project was up and down as from the start i had a plan on what i was going to be doing for my video as i had the idea already but for the down part was that i didn’t have time which means that i didn’t take the time i had which really did effect what i wanted to do so i had to change a few things for my final video. Also if i think that my video is professional i think it is not as i have used my own footage that i have recorded myself also as i didn’t have the time to add in some bits that i wanted to include. as for the issues that i had whilst i was making this video was that when i tried to extract the video is that sometimes it wouldn’t even play also when i had problems with extracting or rendering it as it wouldn’t render properly or even tried to save what i tried to render. if i was to redo the project the thing that i would definitely with how i would deal with how time i had in order to make the final video also with the planning as i personally think i spent too much time on the planning when i could have just done what i had to do on the research so then i could have more time when it came to creating my final video.
Shoot Em Up Project
Research Task
For this Project i will need to research 8 bit, 16 bit and 32 bit game art and what properties that are held within game art styles also i need to do this so that i can decide my art style for my game.
8 bit
the first Mega Man 8 bit

This is the first mega man game which is 8 bit as it had limited colours as it would only have the colour blue which is used for the main character of the game and used for the background so that would blend in with what the character would look like. Also this had a very small amount of RAM at the time which was 2kB which means that they were very limited for how they could make this game also it was limited when it came to technology then than it is now as it was released on NES. As the file type of 8 bit would have been PNG.
16 bit
Mortal Kombat 2 16 Bit

This is Mortal Kombat II which is in 16 bit as at the time the limitations would still be with what colours you would use but with 16 bit it was a lot easier to use a bit more colours than it was if it was 8 bit also as it was start of 16 bit when the Sega Genesis and Super Nintendo came out which was advanced at the time also when it came to the technology at the time as it would only take around 64 kB of ram which is an improvement from 8 bit as which means that they can do a little bit more also can add more things to the game.
32 bit
This is the start of 32 bit which is is all in 3D and that based in 3D environments which means that technology is more advanced than it was for 8 bit and 16 bit as they were very limited in what you could do such as when you were using colour as you could only use a certain amount of colour but now as technology is more advanced means that you can use these in more detail also use environments to get the photo realistic look an example of this would be Red Dead Redemption 2.
Proposal
What i am going to be doing is that i’m making a shoot em’ up Game or shump and I’ve been deciding on the art style for my game and what i’m making as my art style will be pix-elated so that it will be an 16 bit and will look like its been pix-elated and i will be doing this by using some software so that i can make my assets look pixelated as the theme of the game so that it has its own art style.
Task 2
Moodboard of Example Sprites of what my sprite is in game
![]()

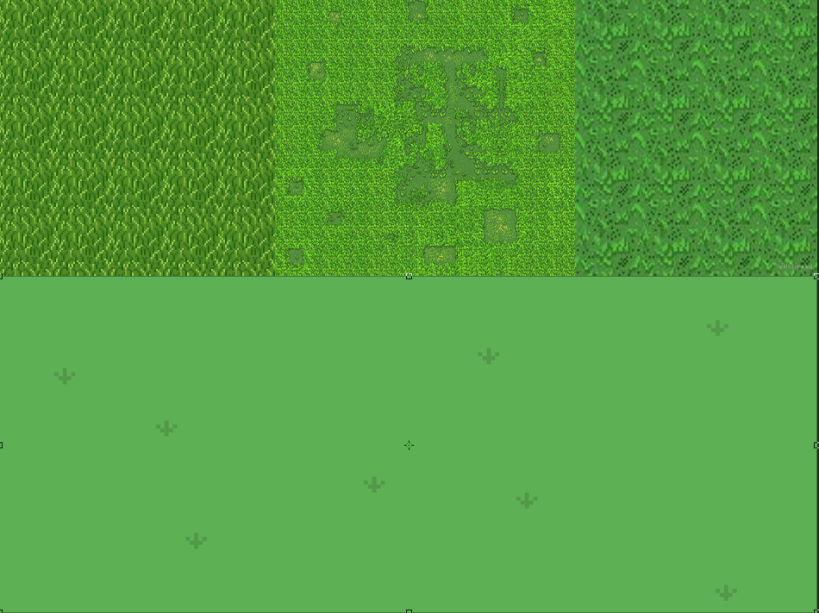
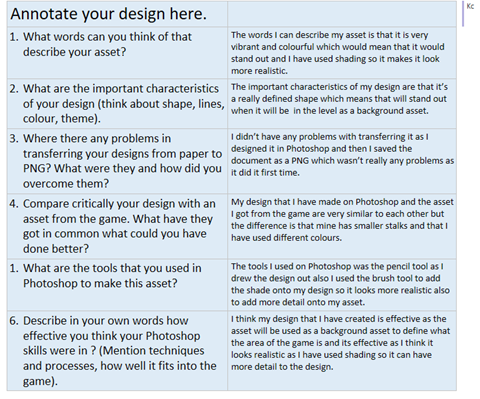
Moodboard of the Background for my game


Unity Game Screenshots

How i made the tank assets was in Photoshop and i drew over the picture of the tank then i made them different colours to show which one was the enemy tank and the other one was the player tank.

How i made the bullet was that it was already in unity asset so i just coded the bullet so that it can shoot when you press a button and i made the explosion by coding it into unity so that it would spawn when the bullet disappears.

this is where you fire the bullet which i did by coding the bullet so that they can spawn when each one is fired also as i coded movement onto the enemy so that it can able to dodge the players attacks.
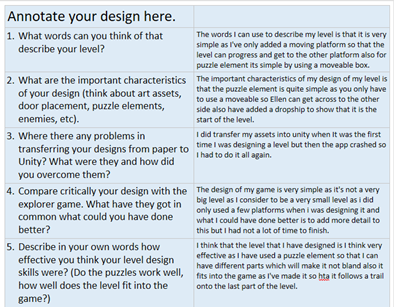
Evaluation
How i think i have done on this project is that i have succeeded in some aspects while in others i can improve as for the the certain things that i did well at that i kept to my mechanics of my 2D game as i could as i made it a Top down also another mechanic i added was that the movement was side by side and you can move forward so that it could give the player more of a chance to attack the enemy. Also when i was making my game especially when it came to the coding side i had a lot of errors which meant it was time consuming when i was trying to prevent that mistake from happening again. as i tried to work to my art style which i did this by when i making my assets for my game as my art style was 16 bit which meant i was going to be doing pixelated which means i tried ti make my assets look pixelated as much as i could to make sure it worked for my art style.
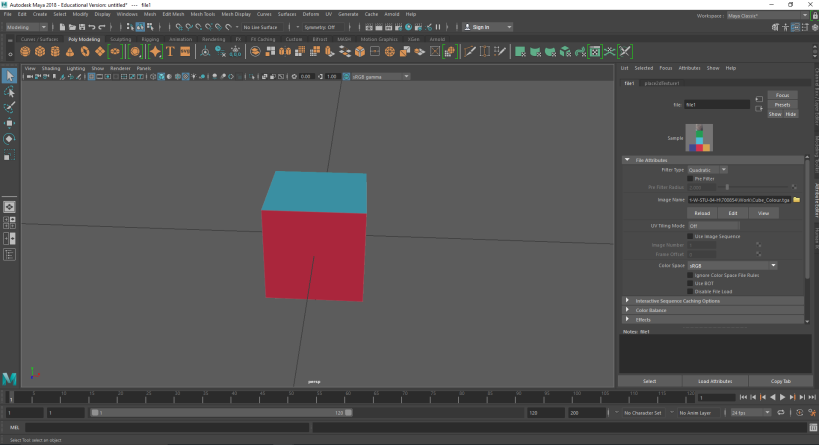
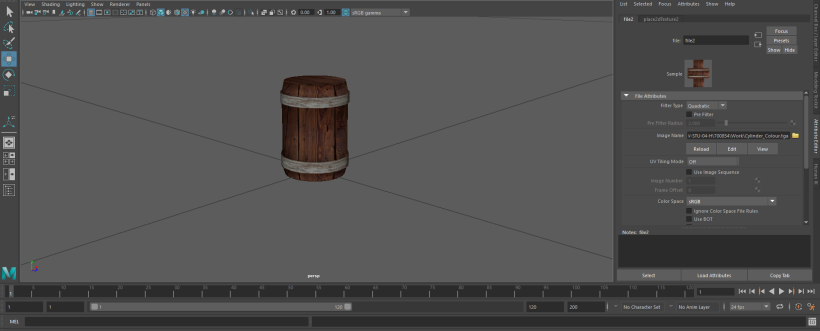
Learning to Texturing
The Photoshop skills that i have learned so far is that I’ve learned how to import an UV from Photoshop into Maya for Texturing.
the skills that i would like to improve is my timing on when i’m making my UV and then having to import them which sometimes for me takes longer than it really should of so ill try to get my timing whilst doing this better.
What i could do to improve my skills is by watching YouTube videos and doing a lot more stuff in my free time when i’m at home so i can improve on them skills and become a lot more confident of what i want to make whilst on maya.
UV Mapping Texturing



Day 9



What I have done today is just finishing of my coursework as I had to really finish this by the end of today which I have succeeded as I needed to do the end of task 2 and a few pages of task 4 and then I had to do the evaluation and I am glad that I have finished but not all of it is finished as I have to complete a few bits when I come back but in the mean time I have finished all I could do today and now I can relax for now and wait for when I come back.
Day 8


What I have done today is that I’ve had to finish of task three which I finally did which I struggled at first as I didn’t understand the questions but then I got some help and I finally understood it and now what I have to do in the next session is to start at task 4 which means I have to make my own level again as we have had technical difficulties in the past few days which were when I did it the first time it didn’t save.
Day 7

What we have done today in our session is to finish off task 3 which I was on the first page which I had to finish off which was to do the second prop for asset research which I used a wall pattern and we had to write about what it is also we had to describe it and we had to link it to real life objects. Which I found better than yesterday as I understood what I was going to be writing about and I had a good image of an asset that I understood.